前回からの続き
SORACOMのBeamを使うと外部サーバを叩けるみたい。これを使って他のサーバに通知を送って表示するようにすれば良いのだろうが、いろいろとばっちりの投稿がない上に、あっても用語がわからず頓挫してしまう。(わからない用語が多すぎる)。最終的に解決したのは、IFTTTという連携サービスを使ってLINEグループへの通知させるというもの。
画像を勝手に拝借してしまっていてすいませんが、処理の流れとしては上記のような感じで、BeamからhttpリクエストをIFTTTに投げ、IFTTTがLINE通知システムを叩くと、LINEグループに通知メッセージが出るという流れ。LINEにこのような使い方があるというのも今回初めて知ったことなのだが(LINEは家族からの連絡以外でほぼ使ってなかった)
LINEで通知用のグループを作る
https://notify-bot.line.me/ja/ をアクセスして、「友だちに追加」。連携できる主なサービスの上にQRも表示されてるけど、スマホからやるとシームレスかも。私はPCで作業した。
それでLINEグループを作り、LINE notifyを含んでメンバーを入れる。LINEグループは「冷蔵庫ドア」という名前にした。
IFTTTを設定する
https://ifttt.com/explore にアクセス(または検索窓でIFTTT)。ユーザ登録はメールアドレスだけで良かった。IFTTTは、IF THIS THEN THATのことで、もしこれだったらこれということで、トリガとアクションの二つを設定するのみと理解した。一連のフローをレシピと呼ぶようで、現在のIFTTTで3レシピまでが無料枠のよう。
まず、Thisの部分、トリガですか、を設定する。SORACOM Beamからweb経由で叩くので「webhooks」を見つけて選択
それでconnectしたあと「Receive a web request」を選択して、名前は「reizouko」とした。URLにくっつく文字列みたいだから記号とか空白は入らないと思う、たぶん。それで、「Create trigger」する。
次に、Thatの部分、アクションですな。サービス検索窓で「LINE」を検索して選ぶ。「Send message」を選択してconnectする。この後、LINE notifyの画面で「同意して連携する」が出たと思うが、よく覚えてない。この後、レシピの設定画面に移動する(勝手に移動せず、レシピが作られた後に選んで設定したか忘れた)
すでに連携しているからアカウント名が入っていてRecepientのところはアカウントが持ってるグループが選択される。メッセージは「Value1」とか値を送れるようだが、SORACOM Beam側の設定でできるかどうかわからなかった(今もわからない)のでメッセージだけにした。Photo URLはわからなない。これで設定は終了。
Keyの取得
SORACOM Beamから投げるURLにIFTTTの情報を紐づけるためのキーを取得するのだが、これが、PC(マックのsafari)からだととうしても上手くできず、スマホにIFTTTアプリを入れて行った。ここがどうも手動で、なんかゴチャゴチャ何度もやっててできたのだが、詳細に覚えてなくて。。。
設定が終わった後に同じ画面を表示しようと思って何度かやったが、どうしてもURLを表示する画面にならなかったが、「My Applet」の画面で下図のwebhookのアイコンをクリックするとDetailが表示できることがわかった。
その後settingボタンを押すと、https://maker.ifttt.com/use/*** となるURLが表示されているDetailページになる。このURLをSafariで開くと「Your key is」のページなってトリガになるURLフックの文字列も書いてある。前記URLにすでにキーが含まれている。
設定完了後に再度キーを表示させると、Beamに設定したキーと異なるキーが表示されてていた。一度設定して完了すると、2度と表示されないのか?、ちょっとわからないが、まだ動いているようだ。文字列がクァっているだけで意味は同じなのかも。。
SORACOM Beamの設定
https://soracom.jp/services/beam/
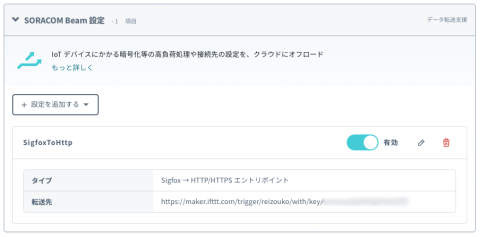
Beamはsigfoxグループに対して行うと書いてあるから、デバイス管理でそのデバイスのグループを選択する。SORACOM Beamを有効にして「Sigfox → HTTP/HTTPS エントリポイント」なんかこれしか選べんのだけど。
これでしばらくすると、LINEに通知が届くようになる。
このページ https://users.soracom.io/ja-jp/docs/beam/sigfox-http/ に下記のことが書いてあった
- 1 つの Sigfox グループに対して 1 個だけ作成できます。
- Sigfox デバイスは、Sigfox → HTTP/HTTPS エントリポイントのみ使用できます。
しかし説明にはバイナリパーサで生成されたデータがbodyになると書いてあるので、例えば、battery電圧であれば"battery"のjsonの値が送られていると思うのだが、実際に送られているデータを見れないからわからんなぁ。
jsonデータをIFTTTに渡す方法がわからないんですが
Beam URLのbodyにはjsonデータが入っていると、書いてあるんだけど、どうやったらそれを設定したり表示できるのかがわからなかった。まだ研究中。
- IFTTTのvalue1,2,3のjson文字列は変えられないらしい。
- だから、Beamの設定でvalue1などの滑で設定してやらないといけないが、現在は定義済みパーサ(@sensit)を使用しているからできない。
- カスタムでもできるらしいが、はっきり言って僕の能力では、sensitがsigfoxから送ってるデータ列を知らないのでなんともできん。
参考
- https://chasuke.com/python_ifttt/
- https://hoshihara.co.jp/mimamori-system/
- https://www.benrilife.com/ifttt-smarthome-introduction/
- https://qiita.com/TakaW/items/8319cae8eca214741c26
- https://blog.enebular.com/enebular/enebular-ifttt-webhook-email/
- https://protopedia.net/prototype/2767
- https://github.com/sigfox/sensitv2-decoder
- https://build.sigfox.com/sensit-for-developers#how-to-get-data-via-the-…








コメントを追加